If you edit HTML code on your Mac, you might find that Apple's text-handling programs like TextEdit may not suffice, especially since as a basic text editor it does not provide syntax-aware coloring, the option to collapse sections of code based on tags, and properly index lines of code. In addition, TextEdit relies on direct access to files from the Finder and cannot open remote files.
As a result of these limitations, alternative text-handling tools may be useful for managing HTML documents; one of the most popular is Bare Bones Software's TextWrangler (a free version of its powerful BBEdit package). This software allows you to open remote files using either FTP or SFTP protocols, and manipulate structured text in ways that are very convenient for coders; however, one limitation of the software is it does not have an option to preview relevant code in handling programs. For instance, if you create an HTML document, you may wish to preview your changes to ensure that your code is working as expected; to do so now you have to save the file and then open it directly in a browser like Safari that supports loading HTML from the file system.
Computers AppleScript fun: Previewing HTML from TextWrangler. Bare Bones' TextWrangler is a very useful tool for Web developers, but lacks options for quickly previewing HTML code in your Web browser. ), but if you must use TextEdit, here's a few tips to make it as painless as possible to save HTML, CSS, and other code files constantly: Set the default filetype to plain text. You cannot save code files when you're in Rich Text format.
As a result of this, to preview a file you will need to first set up Safari to open the HTML file on disk, and then when you save changes in TextWrangler you will need to refresh the browser to preview them. While not a difficult setup, it does become a burden to manage if you are editing multiple HTML files at once.
However, despite this limitation there are some approaches you can take to more quickly preview HTML files you are editing:
Use document title menus.
One feature in OS X that can benefit those who need to preview HTML files is the document title menu that is at the top of each document window. By right-clicking (or command-clicking) the title bar within TextWrangler (or any other editor) you will see a menu of the folder tree for the current document. If you select the document's parent folder then it will reveal in the Finder with the document selected.
At this point you have two approaches. First if your system is set to open HTML files in a browser by default, then you can simply open the file (press Command-O or Command-down arrow with it selected) and the document will open in the default browser. However, if you edit HTML files regularly then you might have your text editor set as the default handling program, in which case you can right-click the revealed HTML file and then choose your preferred browser from the Open With menu.
Use an Applescript service.
Another approach for previewing changes to an HTML file directly from within TextWrangler is to use an AppleScript for parsing its filepath and then loading it in Safari or another Web browser. This approach was suggested by MacFixIt reader Michael, who wrote an AppleScript that when run will perform this action. Michael's script can be found at GitHub, but as basic script code it will not do much. Therefore, to use it you have several options:
- Save as a user-based AppleScript
Open the AppleScript Editor utility (in /Applications/Utilities/) and copy Michael's script from github to the AppleScript editor window. Then go to the AppleScript editor's preferences and check the option to show the AppleScript menu (this should look like a small s-shaped docment in the menu bar). In this menu, choose the option to open the user Scripts folder, which will reveal the folder in the Finder. Then save the script in AppleScript Editor to a location such as your home folder, and then in the Finder move the script to the opened User Scripts directory. When you do this, the script will now be available at the bottom of the Scripts menu for quick access.
The convenience of this setup is the script will be run immediately and quickly, but will not be contextually aware so it will be available even when TextWrangler is closed and not being used. - Save as an AppleScript application
A similar option to directly running the script is to save it as an AppleScript application from within the AppleScript Editor, so when saving the script in the editor, choose Application from the File Format menu; this will bundle the script in a small application file that will run it when launched. With this setup, you can place the application in your Dock and be able to quickly launch the preview script from there. This may be a little redundant to using the AppleScript menu and will add another item to your Dock, but it is an option and will take one less click. - Use the script in a TextWrangler service
A final option is to use Apple's Automator program to set up the script to only be available when TextWrangler is open. To do this, open Automator and create a new service (click the cog wheel icon when creating a new workflow). Then change the menus at the top of the workflow so the service will receive 'no input' and be specific to TextWrangler (you will have to select TextWrangler by selecting the Other option in the application menu).
Next expand the library of automator actions and in the Utilities section drag the Run AppleScript option to the workflow window (you can also search for this action if you cannot locate it manually). In the Run AppleScript workflow, locate the text that says '(* Your script goes here *)' and replace it with Michael's script from github (you can also replace all of the default script text with the new script to make things easier, so either approach will work). Save the workflow (call it something like 'Preview in Safari'), and it should now be available in TextWrangler if you select the TextWrangler > Services menu.
The final step is optional; you can set a hotkey shortcut to this new service. To do so, go to the Keyboard system preferences and select the Keyboard Shortcuts tab followed by the Services list. Then scroll down to the General section of this list and locate your new Preview in Safari service. By default there will be no shortcut associated with it, but you can click the 'none' text to the right of it and provide a unique hotkey sequence to use. Since this service will only be available in TextWrangler you can use any hotkey sequence that is not currently in use in TextWrangler (e.g., Shift-Command-P).
This approach is the preferred way to implement this TextWrangler-specific script, as it will only make it available when you are running TextWrangler, and also has options for binding a hotkey to it so it can be easily accessed.
Questions? Comments? Have a fix? Post them below or e-mail us!
Be sure to check us out on Twitter and the CNET Mac forums.
Use an advanced text editor on your Mac, free of charge. TextWrangler comes complete with code highlighting for most major languages and a whole lot more – and it’s free. If you even occasionally edit any kind of code – even just HTML – this is worth having around.
This is not a word processor – it offers no styling options whatsoever. This is a free text editor, meaning it handles only plain text . But TextEdit this is not. Text Wrangler provides a number of advanced options, many of which are useful for those who need to occasionally edit code.
If you’re a programmer you probably already have a favorite text editor. You know all about the advanced features they offer, and know exactly how to use them. Most people, however, don’t – and many are still using Microsoft Word to do things a text editor might be better suited for.
But if you’re quickly trying to edit a website built in HTML, a text editor will work better – the code coloring will help you learn what the code is doing. If you’re trying to figure out how to make a few changes to a WordPress template, a text editor is probably better. And if you’re trying to make quick changes to multiple text files simultaneously, a text editor is certainly better. There are times when you simply don’t want formatting, and you do want a program that’s aware code exists.
Learning To Wrangle
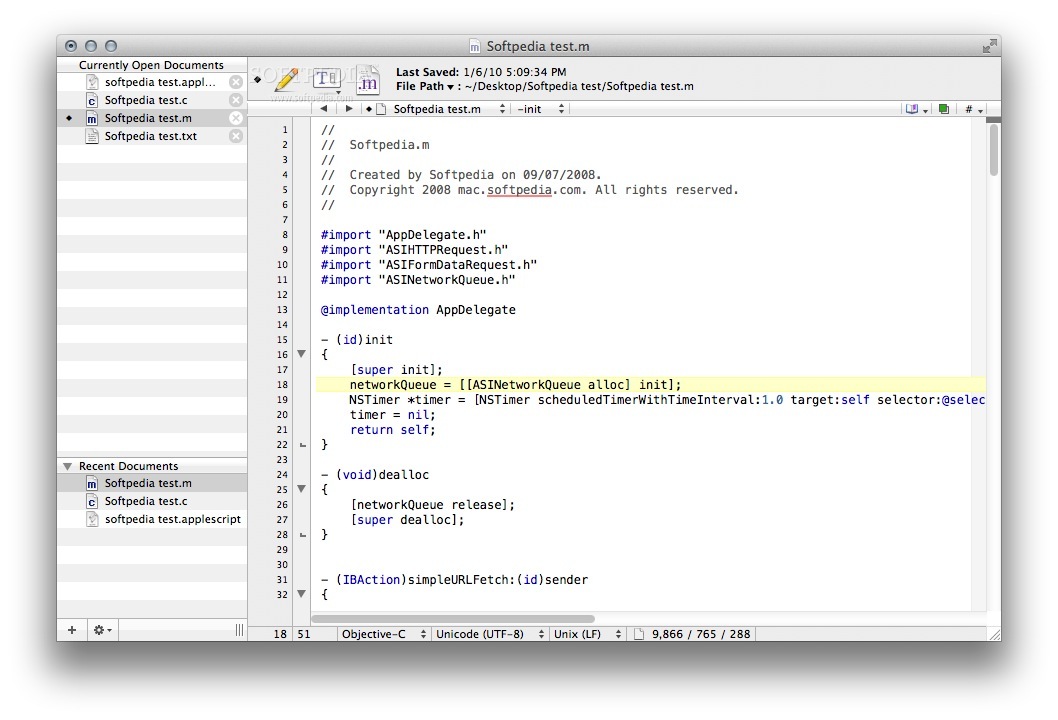
I’m not a coder, but I do write all of my articles in HTML because it saves me time while submitting them (also because I’m a freak, but mostly the time saving thing). TextWrangler helps with this because of its built-in highlighting:
With this I can see what is and isn’t inside a given tag at a glance, making it far less likely for me to mess everything up by not closing one properly. This is by no means just for HTML, however – a wide variety of programming languages are supported.
As with most coder-oriented text editors, you’ll see the line numbers on the left.
It’s worth noting that you can use this free text editor to open an entire folder, as opposed to a single file. Do this and you’ll see the complete list of editable files in that folder on the left, in a panel:
Simply click a document to switch from one to another.

Multi-File Search
Many programs offer find and replace, that supremely useful way to quickly edit the entirety of a document by replacing one word with another. TextWrangler takes this a step further, however, allowing you to find and replace text over not just one but many different documents in one fell swoop. Just click “Command”, “Shift” and “F” to get started:

Once the search is done, you can easily replace every instance of a certain phrase with any other phrase – useful if you’re editing a larger project.
Many Tricks
Of course, these aren’t the only tricks TextWrangler offers. You can use the software to compare any two text documents, useful if you’re trying to figure out the difference between them. The default Mac spell checker is supported. Undo and Redo are unlimited. And you can save your finished files in a variety of formats – critical if you’re collaborating with a non-Mac user.
I can’t speak to some of the programming-specific features, so why not check out the TextWrangler tour provided by the designers. It outlines more than I can here.
Download TextWrangler
Ready to check this out? You can download TextWrangler from the Mac App Store, if you’re ready, or read more about TextWrangler at BareBones.com.
Other TextEditors
We’ve outlined more than a few text editors here at MakeUseOf, so let’s go over them just to make sure you’re familar with your options.
Are you looking for another alternative free text editor for Mac? Check out Tincta, a slick new Mac editorTime To Try A Slick, New Text Editor Called Tincta [Mac]Time To Try A Slick, New Text Editor Called Tincta [Mac]While you may already think you've found the text editor love of your life, you could hardly stand by it honourably without giving the competition a go. So, today we'll introduce you to a sleek...Read More, or any of these 3 text editors for OS XThe Top 3 Free Coding Text Editors For Mac OS XThe Top 3 Free Coding Text Editors For Mac OS XRead More. You’ll be glad you did. Windows users should look into Notepad++, which has many users3 Handy Built-In Notepad++ Features For Beginners [Windows]3 Handy Built-In Notepad++ Features For Beginners [Windows]This summer, I’ve used Notepad++ for my internship quite a bit, so I can see why almost all developers and programmers I know actually prefer it, not to mention, the thousand of Notepad++ fans that...Read More.
Gedit, the default text editor for many Linux distros, is actually pretty freaking greatgedit: One Of The Most Feature-Filled Plain Text Editors [Linux & Windows]gedit: One Of The Most Feature-Filled Plain Text Editors [Linux & Windows]When you think of plain text editors, the first thing that may pop into your head is Windows' Notepad application. It does exactly what its job description states - plain features for a plain text...Read More. Sublime Text is cross platform and great for code editorsTry Out Sublime Text 2 For Your Cross-Platform Code Editing NeedsTry Out Sublime Text 2 For Your Cross-Platform Code Editing NeedsSublime Text 2 is a cross-platform code editor I only recently heard about, and I have to say I'm really impressed despite the beta label. You can download the full app without paying a penny...Read More, if you want something that works the same on every system. And if you just want to write in a distraction-free environment, I highly recommend FocusWriterFocusWriter - Minimalist, Distraction-Free & Beautiful Text EditorFocusWriter - Minimalist, Distraction-Free & Beautiful Text EditorRead More
Conclusion
Bottom line – if you’re a professional developer that edits code constantly, TextWrangler might not be for you. But if you’re one of those people who only occasionally needs to edit a bit of code, or likes having access to as many features as possible, you should probably at least look into BBEdit. Bare Bones, the company that makes both programs, considers BBEdit to be the full version of TextWrangler.
What Is Textwrangler
What’s your favorite Mac text editor? Let me know below, or just make fun of my lack of programming knowledge. I can handle it.
Text Wrangler For Mac Save As Html Tags
i have always wanted a notepad++ alternative for Mac now, thanks to make use of you have supplied me with that ability. thank you.
Just one more thing ... one have to remember that TextWrangler in the AppStore is sandboxed. Yesterday a friend of mine had problem to edit a system file on her Mac - even as logged in as Admin was it impossible. I had no problem on any of ours to do the same - got an admin log in popup window in TextWrangler. Long story short - her problem went away after she had deleted the AppStore version and installed it from BareBones.com.
Don't forget MacVim!!! You can do whatever the hell you want with it!
Oh, and Vico's pretty good too.
MacWim is not for Mac OS X 10.8 otherwise a good one
Even if I prefer Textwrangler as a 'simple' text editor. (Even if Coda is my app)