- Alt Text Symbols
- How Do You Do Alt Text For Picture On Macbook
- Alt Text Images
- How To Do Alt Text In Photoshop
Look at pretty much any website on the internet today and you will see that one of the things that they have in common is images. Images can be used on websites to add visual flair, help illustrate ideas, and to add to the overall content of the page. In addition to choosing the right images and properly preparing them for web delivery, making sure that all your site's images properly use Alt text is a very important part of properly using these images for the web.
What is Alt Text
Alt text is the alternative text used by text browsers and other web user agents that can't view images. It is also one of the only attributes required by the image tag. By writing effective alt text, you ensure that your web pages are accessible to people who may be using a screen reader or other assisted device to access your site. You also ensure that something will be displayed in place of an image should it not load for whatever reason (wrong path, transmission failure, etc.). This is the real purpose of Alt text, but this content can also give you more places to add SEO-friendly text that search engines won't penalize you for (more on that shortly).
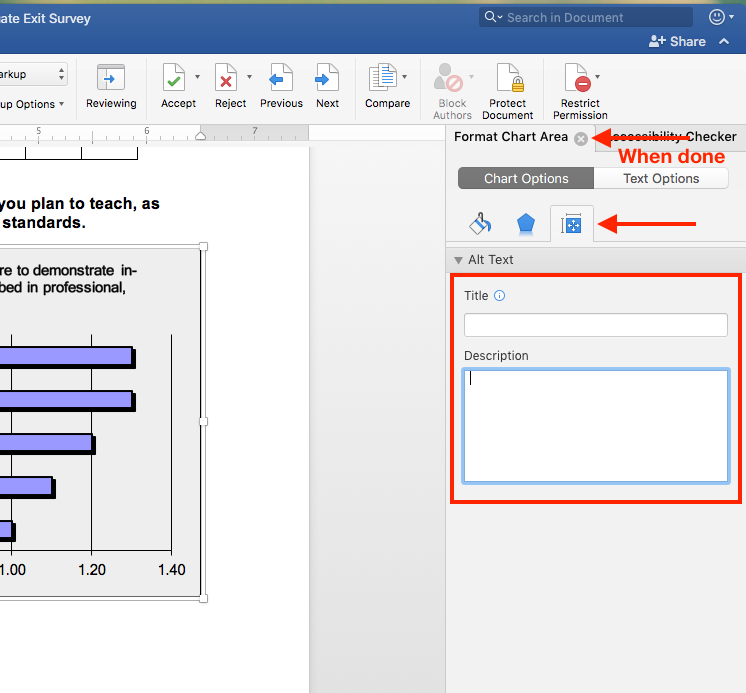
For images, there is an Alt Text option at the bottom of the list in the Format Picture dialog. To invoke this dialog: To invoke this dialog: Select the image and choose Format > Picture in the main menu bar.
Alt Text Should Repeat Text in the Image
Any image that has text in it should have that text as the alternative text. You can place other words in the alternative text, but at a minimum, it should say the same thing as the image. For example, if you have a logo for your images, the Alt text should repeat the company name written out by your graphical logo.
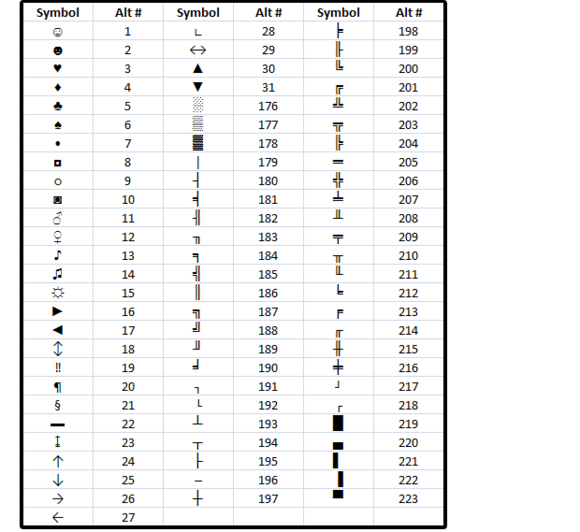
Alt Text Symbols
Remember, as well, that images like logos can also imply text - for example, when you see the red ball icon on the Dotdash website, it means 'Dotdash.com'. So the alternative text for that icon could say 'Dotdash.com' and not just 'company logo.'

Keep the Text Short
The longer your alternative text, the more difficult it will be to read by text browsers. It can be tempting to write long sentences of alternative text (normally this is done because someone is trying to stuff the tag with keywords), but keeping your Alt tags short keeps your pages smaller and smaller pages download faster.

A good rule of thumb for alternative text is to keep it between 5 and 15 words total.
Using Your SEO Keywords in Alt Tags
People often mistakenly think that alternative text's purpose is to put search engine keywords. Yes, that is a benefit you can use, but only if the text you are adding makes sense for the real purpose of the alt tag - to display intelligent text that explains what the image is should someone not be able to see it!
Now, that being said, Alt text not being meant as an SEO tool does not mean you can't use your keywords in this text. Since alternative text is important and required on images, search engines are unlikely to penalize you for putting keywords there if the content you add makes sense. Just remember that your first priority is to your readers. Keyword spamming in alternative text can be detected and search engines change their rules all the time to prevent spammers.
A good rule of thumb is to use your search engine keywords where they fit with the description of the image and don't use more than one keyword in your alternative text.
Keep Your Text Meaningful
How Do You Do Alt Text For Picture On Macbook
Remember that the point of alt text is to define the images for your readers. Many Web developers use the alternative text for themselves, including things like image size, image file names, and so on. While this might be useful to you, it does nothing for your readers and should, therefore, be omitted from these tags.
Use Blank Alt Text Only for Icons and Bullets
Periodically you'll use images that don't have any useful descriptive text, such as bullets or simple icons. The best way to use these images is in CSS where you don't need alternative text. But if you absolutely must have them in your HTML, use a blank alt attribute rather than leaving it off altogether.
Alt Text Images

It may be tempting to put a character like an asterisk (*) to represent a bullet, but this can be more confusing than simply leaving it blank. And putting the text 'bullet' will render even more strangely in a text browser.
How To Do Alt Text In Photoshop
Edited by Jeremy Girard on 3/3/17